這是林老師第一次給的作業,原本W3C How to給的範例是沒有互動,只有CSS的排版樣式,老師希望我們參照之前的Tab Gallery,增加互動的功能,回家研究了一下,有兩個作法可以完成,一個是完全參照Tab Gallery的做法改改ID就可以了,另一個做法則是從Javascript下手。

Protfolio Gallery範例,這是完全靜態的

Tab Gallery範例

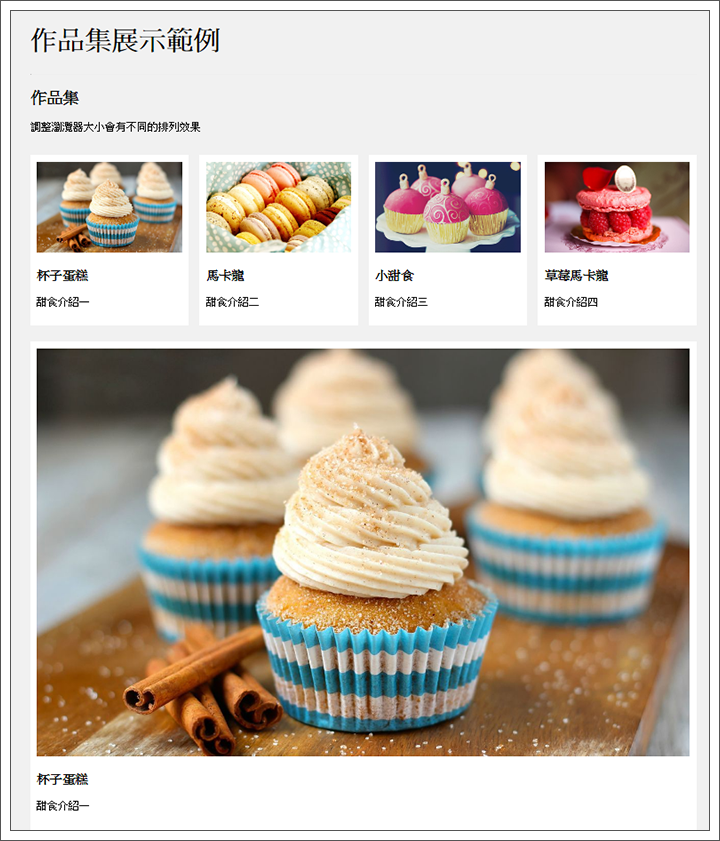
基本做法一—直接套用TAB GALLERY的格式和JS,但只能放四筆資料
點我看展示

做法二—修改javascript,讓上下內容可以互換,多放一組資料
點我看展示
隔天自己又研究了一下JS的語法,把變形的效果加入後,完成度更高了,這最終版本主要是加入了JS的時間事件,
每25亳秒做一次變形的動作,整個翻頁過程大概0.5秒完成.


留言